 So I was chatting this morning with a student about her blog and as I offered up my blog as an example of something that she could do I realized that my blog had something that both she and I hate about blogs: long blog entries with paragraph after paragraph that forces the reader to scroll and scroll to get to the next blog entry. Ugly. In fact that’s why this student wanted to put her work into old school static web pages, because she wanted greater control of how her work would look in the blog and that it wouldn’t look like a boring list of endless boring paragraphs. The “<!–more–>” tag to the rescue!
So I was chatting this morning with a student about her blog and as I offered up my blog as an example of something that she could do I realized that my blog had something that both she and I hate about blogs: long blog entries with paragraph after paragraph that forces the reader to scroll and scroll to get to the next blog entry. Ugly. In fact that’s why this student wanted to put her work into old school static web pages, because she wanted greater control of how her work would look in the blog and that it wouldn’t look like a boring list of endless boring paragraphs. The “<!–more–>” tag to the rescue!
 So, what does the “More” tag do, you ask? By using the “More” tag your blog can go from the “long endless paragraph” look to something more visually appealing with each blog entry consisting of a single opening paragraph and graphic and a “click here for more” link if you want to read further. Simple.
So, what does the “More” tag do, you ask? By using the “More” tag your blog can go from the “long endless paragraph” look to something more visually appealing with each blog entry consisting of a single opening paragraph and graphic and a “click here for more” link if you want to read further. Simple.
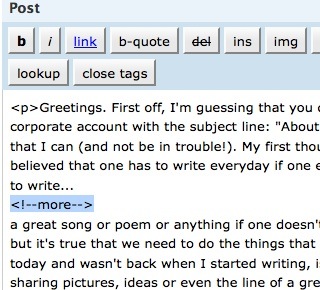
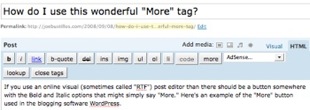
How do I use this wonderful “More” tag? If you use an online visual (sometimes called “RTF”) post editor than there should be a button somewhere with the Bold and Italic options that might simply say “More.” Here’s an example of the “More” button used in the blogging software WordPress:

In some stand-along blogging clients, such as the one that I use, Ecto (for Mac and Windows), there are literally two windows, the top window for the text and media that will go into the main blog and the bottom window for the text and media that will be served up to the reader when they click the “Read More” link. Simple.
My student asked, where does this “Read More” link go to? She teaches HTML so she’s used to the idea that links go to another page where the whole blog entry is posted. Here’s one of the beauties of blogging software, when the “Read More” link is clicked it doesn’t go to another page but it automatically creates the blog page with the top and bottom parts and the viewer is set to begin reading just after where the “Read More” button was. It’s very different from the “roll-your-own” days of static pages where content and layout were all part of the web page. The “More” tag works because the content being created by the blog writer is completely separate from what the blog reader will later see. I like to think that my content is being stored in this giant database and that the reader sees a friendly front-end that serves up the content that they want to read and not a long list of rambling paragraphs (even though that’s what I’ve written… long lists of rambling paragraphs).
Alas, all is not good in Blogsville. Not all blogs use the “More” tag. That was one of the biggest reasons I left LiveJournal when I did. My blog posts from those days were endless paragraphs of rambling and I didn’t think I had any choice but to post that way. Thus, for many, including my student, when they imagine a blog post they shudder at the thought of rambling paragraphs with no graphics. Sad. BTW, I’ve since discovered that LiveJournal does have a “More” feature, but I wasn’t able to get it to work. Ack. Yes, the “More” tag is your friend, you punish and chase away your readers when you don’t use it. jbb
Music/Podcast: “WebbAlert – September 8, 2008“ by Morgan Webb









